본 포스팅은 강의를 보며 적어내린 메모용 입니다.

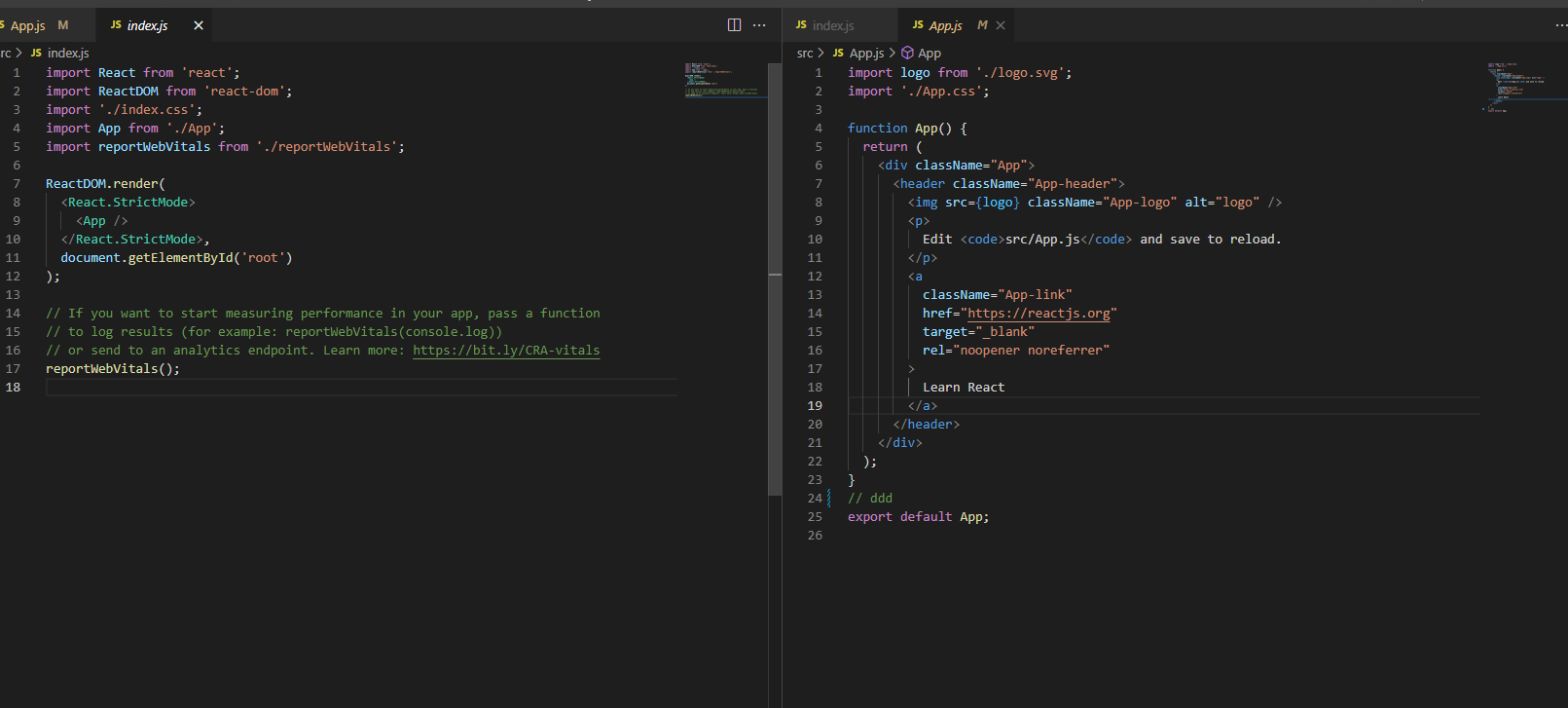
react 프로젝트의 index.js, app.js 파일 소스이다.
render 함수의 App 태그는 사용자 정의 태그로 import App from './App'을 통해서 App.js에 접근 가능하게 만들어준다.
쉽게 말하자면 저 <App/ > 태그는 오른쪽 HTML 태그를 그대로 가져와서 쓴다고 보면 된다.
간단한 테스트를 통해 알아보자.
App.js의 태그들을 주석 처리하고 코딩의 시작인 Hello World를 넣어줘봤다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* <header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header> */}
Hello World!
</div>
);
}
// ddd
export default App;*참고로 VScode에서 ctrl+k+f 는 주석처리 단축키임. 주석을 풀때는 ctrl+k+u

그런데 여기서 드는 의구심.
난 아무것도 안했는데 왜 가운데 정렬이 됐지?
import './App.css'에 주목하자. css를 파일을 임포트해서 사용하는 모양새인 듯하다.

이런 식으로 컴포넌트 화하여 사용하는 것이 react

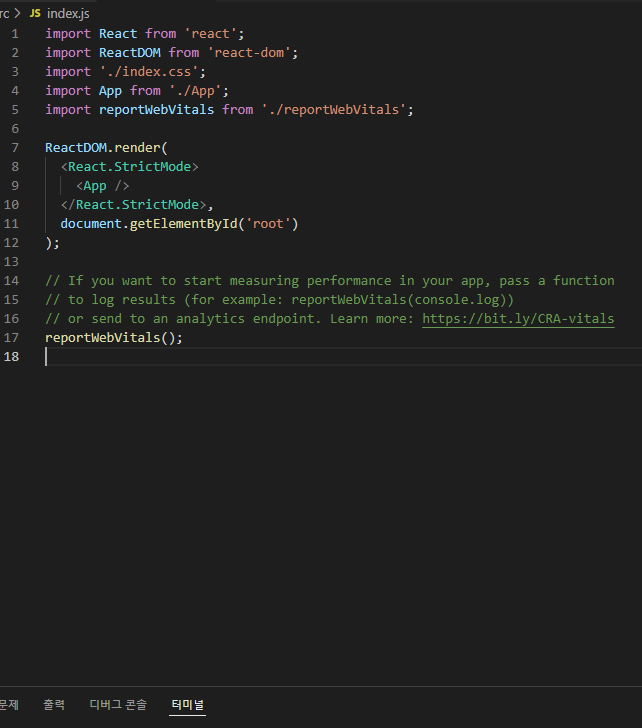
자 index.js 로 다시 돌아와서 Id root를 가져온다는 저 11번째 소스를 주목하자. root는 어디서 나온 것인가?
프로젝트 폴더 안, public -> index.html

그럼, 저 밑으로 쭈욱~ 나열된다는 소리겠네?
리액트가 어떤 식으로 짜여졌는지 알았으면 이젠 배포의 문제이다.
배포는 어떻게 하는가?
npm run build
해당 명령어를 터미널로 작성.
빌드가 되면 build 폴더가 만들어진다. index.html로 가보면 공백없이 한줄로 쭉~ 나열된 HTML태그를 볼 수 있다. 불 필요한 용량을 줄이기 위해 저렇게 빌드 된 듯.
이제 서버로 실행해 보자.
npx serve -s build
serve는 node.js로 만들어진 어플리케이션이라는 데 이 부분은 더 알아봐야 할 것 같고. build는 폴더 명을 가리킨다.
이렇게 명령어를 실행하면 개발용 웹이 실행되는 것이 아닌, 배포용 웹이 실행된다.
'React' 카테고리의 다른 글
| 네이버 API 로그인 cors 오류 (0) | 2022.05.22 |
|---|---|
| Next.js에서 scss 사용하기 (0) | 2022.04.21 |
| VSCode 편한 개발환경 만들기(확장프로그램 설치) (0) | 2022.04.14 |
| You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1). 오류 해결 (0) | 2022.04.14 |
| 1. react 환경 구축 (0) | 2022.04.11 |
